Project Description
2017年最值得关注的19个JS框架
如果要问2016年IT圈最津津乐道的现象级语言,相信很多人心目中自然是Javascript。Javascript 世界的人们从来不会吝啬去学习新的框架,在美剧 《西部世界》中,未来机器人用的语言都是React了,所以还是有必要了解一下今年该去关注的Js框架。今天我们就来看一看,除了Angular,React和Vue,2017年还有哪些值得关注的框架。
本文中提及的这些趋势可能离大部分开发者还很远,或者说离真正的大规模工程化应用还很远,不过不妨碍我们提前两三年了解下。
1、WebAssembly
WebAssembly就是面向Web平台的底层代码。其初衷是希望能够使所有语言都能够编译运行到Web平台,这一点对于很多函数式编程、响应式编程的粉丝充满吸引力。这项技术的推出让很多人感到兴奋,对于web来说,它的真正意图是使它易于编写任何语言(颤抖吧!)和编译为web。
WebAssembly仍然相当年轻,你可以时刻去关注,因为它给JS的未来带来了一个相当大的问号。但有一条能够确定,WebAssembly 不会是JS的终结。
2、Elm
2016年不少的开发者参与到Elm的开发中,Elm不仅仅是JavaScript的扩展库,而是一门可以编译到JavaScript的编程语言,对很多热衷于函数式编程的开发者是个不错的选择。
从Elm的“Elm简介”页面,Elm是关于:
- 实践中没有运行时错误。无null。没有undefined不是一个函数。
- 友好的错误讯息,可帮助您更快地添加功能。
- 结构良好的代码,随着应用程序的增长保持良好的架构。
- 所有Elm包的自动强制语义版本控制。
3、babili (babel-minify)
Babili最早于2016年8月份发布,它是基于Babel工具链上的支持原生ES6语法的压缩工具。那么,为什么需要babili 这个压缩工具呢?
原因大概是这样的:
“目前大部分压缩工具只能够处理ES5代码,因此在压缩之前需要先进性编译,而Babili能够支持直接输入ES2015+。随着浏览器性能的提升,越来越多的浏览器支持直接运行ES2015的代码,因此我们不需要再进行转换编译。另外Babili也可以作为Babel preset引入到现有的Babel配置中,也可以作为直接使用的命令行工具。”
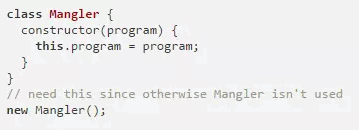
这里举个简单的例子,我们编写了如下的ES6类:
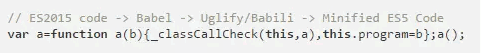
之前,利用传统的Babel进行编译与压缩,会得到如下代码:
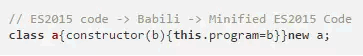
而Babili的效果如下:
4、OCaml
OCaml本身和JS没啥关系,不过列表接下来的两项都是基于OCaml,因此还是要先介绍下。如果你关注了近两年来的函数式编程崛起之路,你或许听过Haskell。而得益于OCaml能够编译到就S,其以后来居上的姿态凌驾于Haskell。例如, Facebook的不少开发者都是OCaml的粉丝,他们的Hack、Flow以及Infer都是基于OCaml构建的。
5、BuckleScript
BuckleScript是OCaml的后端,由Bloomberg(彭博)的团队创建。
“BuckleScript,或简称bsc,是个基于OCaml编译器的相对较新的JavaScript服务端框架。换言之,你可以使用优秀的函数式、自带类型的OCaml语言,同时也能继续背靠基于npm包管理器的Web生态系统。
6、ReasonML
Reason是由在Facebook上构建React的同一个团队构建的,它是一种具有超级友好语法,深度编辑器集成和极佳构建工具的语言。
7、Purescript
另一个强类型、高性能的能够编译到JavaScript的编程语言,其定位与Elm类似。这个特别受到“Haskell团队”的欢迎。认为它是Elm的竞争对手。
它的特点是:
- 没有繁重的runtime。
- 严格的Javascript evaluation。
- 支持Javascript对象字面符号。
- 一个类型系统,可以说比Haskell更强大和/或更方便。
- 一个死的简单FFI,使得Javascript库interop相对无痛。
8、Typescript
TypeScript是JavaScript的超集,并且都是为了提高代码质量和可理解性。它也使你的IDE体验更好,发现错误。
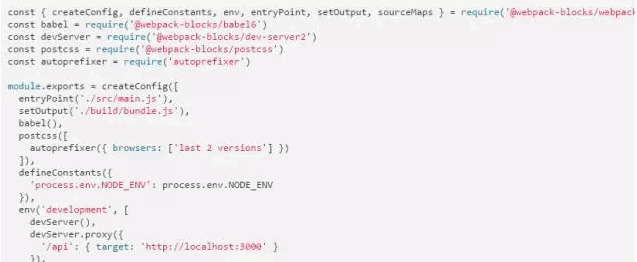
9、Webpack-blocks
Webpack的定位就是在相对底层,因此将配置以编程块的方式实现会更加完备。
10、GraphQL
GraphQL似乎是REST的替代品,特别是对于有大量数据处理的公司。
我想我们将继续看到GraphQL在2017年的崛起。不过要谈到真的大规模实施,还要到2018年吧。
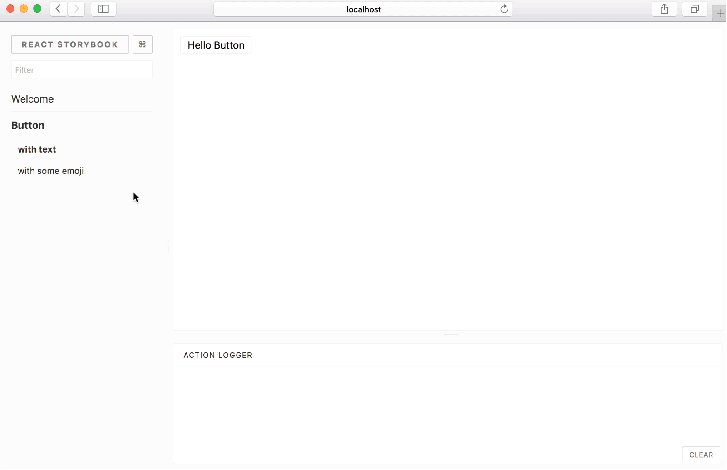
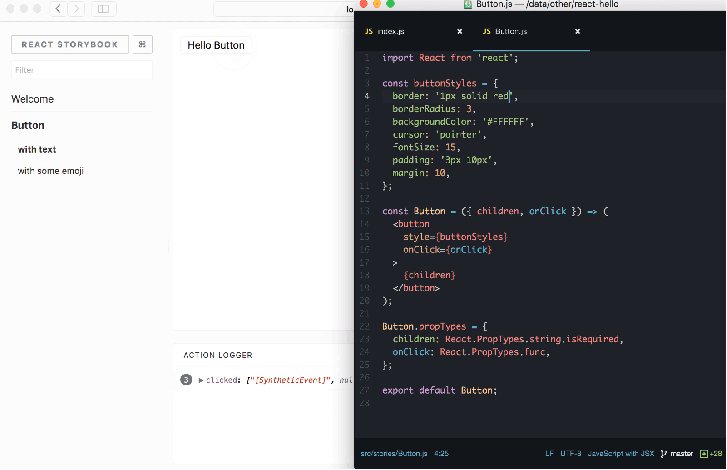
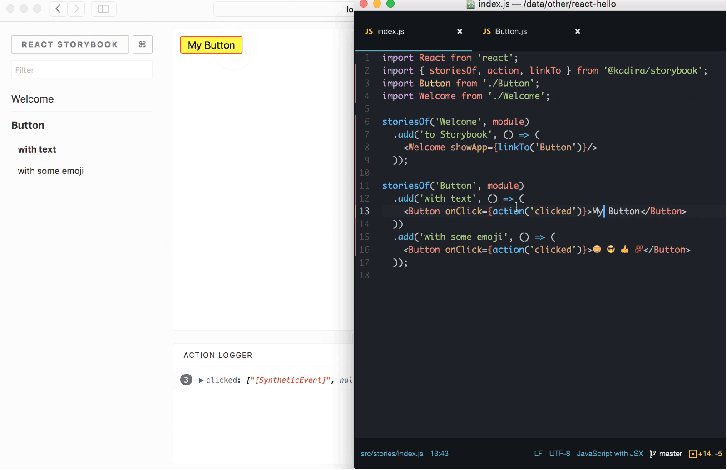
11、React Storybook
相信大家对于React Storybook并不陌生了,通过它,你可以可视化UI组件的不同状态并以交互方式开发它们。就如下图所示:
12、jQuery 3.0
爷爷辈的jQuery仍然处于不断的迭代更新中,可能很多开发者忽略了2016年6月份发布的jQuery 3.0版本——更苗条,更快的版本。
13、Pixi.js
如果你打算在浏览器中实现精彩的2D效果,特别是对于使用WebGL的游戏开发者,Pixi.js是个值得一看的库。
14、Preact
非常优秀的React的替代库。
15、inferno
Preact的替代方案,比Preact提供更多的模块。Inferno用于在客户端和服务器上构建高性能用户界面。
16、Rust
Rust可以通过emscripten编译到JavaScript啦!有多少开发人员不想在JS中编码?
17、Custom Elements
Custom Elements(包括Shadow DOM)一直不被主流的开发者接受,不过看似2017这一点将会发生些许变化。变化的关键因素在于浏览器支持比例的改善。个人还是蛮期待Custom Elements的,可以关注SmashingMag或者Google’s关于Custom Elements的解释。
就个人而言,我认为这是一个非常棒的方式并且给予了更多的操作性,同时还减少代码。
18、WebRTC
很难相信WebRTC已经五岁了,Facebook、Slack、Snapchat以及WhatsApp都在他们的服务中集成了WebRTC。可以预见WebRTC会在2017年被更多的公司采用,蒸蒸日上。
19、Next.js
Next.js是一个构建在React,Webpack和Babel之上的小框架。它可以帮助您更轻松地构建和部署服务器呈现的React应用程序。
ZEIT背后的团队在React社区中非常活跃,因此值得关注。
20、这些js框架可完善之处
上述这些框架很优秀很有潜力,但却有一个共同的“遗憾”——都还只是纯代码级的框架,因此开发过程中的可复用性总体上有些不够,进而会影响实际项目的开发效率。此时,应用开发者们可以考虑将这些框架可视化掉,从而在保留各自性能水平的同时大幅提升这些框架在现实项目中的可复用性,亦即实现项目开发效率的大幅提升。如何可视化这些框架?可借助WeX5开发工具的可视化体系。WeX5具有足够的开放性,开发者们其实是可以将一个全新的js/HTML5技术框架按WeX5的方式进行可视化扩展的。